
Verify Mobile Numbers via OTP in Laravel using firebase
In today's digital age, ensuring the security and authenticity of user information is paramount for web applications. One effective way to verify user identities is through the use of One-Time Passwords (OTPs). In this blog post, we'll delve into the process of implementing mobile number verification via OTP in Laravel, a popular PHP web application framework.
Step:1 Create the firebase app
- 1. open the firebase https://firebase.google.com
- 2. Click on go to console and login via your gmail account
- 3. Create a project in the firebase
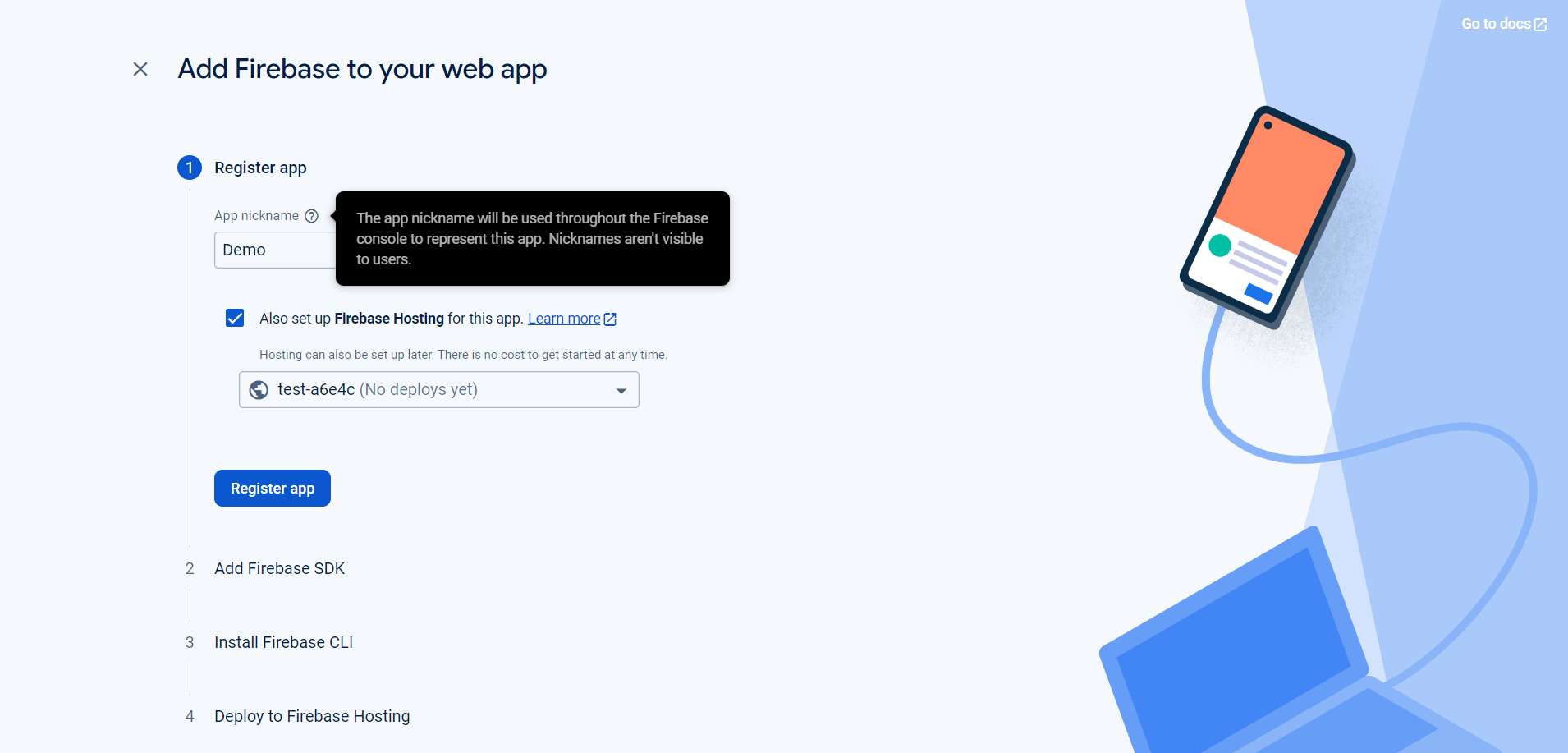
Now create a app for web
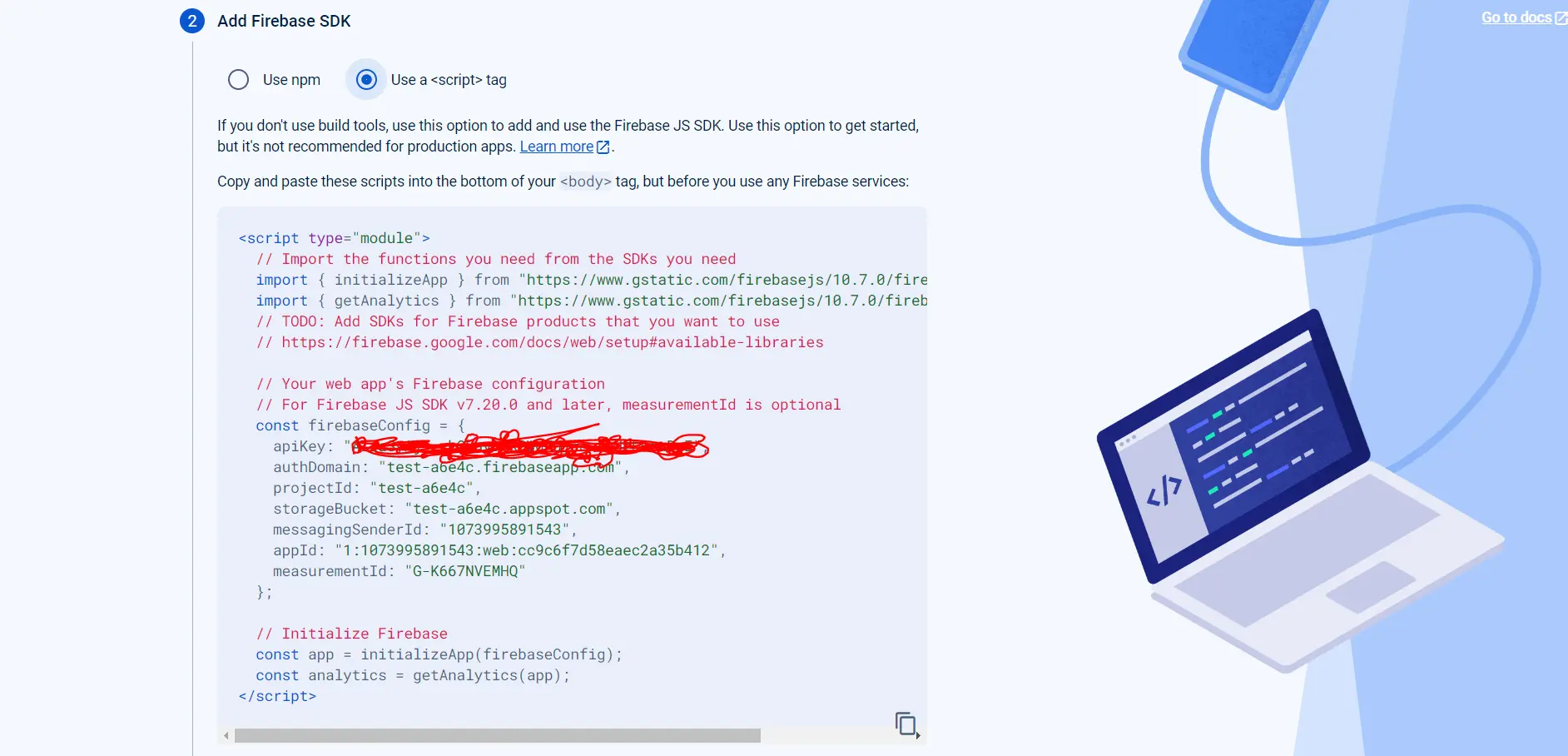
Then either use npm or can use the script
 But here we are going to use just the firebase configuration and will create our script
But here we are going to use just the firebase configuration and will create our script
Step3: Will create form that has the required fields
<form action="" method="POST">
@csrf
<div class="mb-3">
<label for="">Name</label>
<input
type="text" name="name" value="{{ $user->name }}" id="name" class="form-control" placeholder="Enter your name"
/>
<span class="form-text text-danger" id="nameError"></span>
</div>
<div class="mb-3">
<label for="">Service Price</label>
<input
type="text"
name="amount"
id="serviceprice"
class="form-control"
placeholder=""
readonly
/>
<span class="form-text text-danger" id="servicepriceerror"></span>
</div>
<div class="mb-3">
<label for="">Email</label>
<input
type="email"
id="email"
class="form-control"
value="{{ $user->email }}"
name="email"
placeholder="Enter your email"
/>
<span class="form-text text-danger" id="emailError"></span>
</div>
<div class="mb-3">
<label for="">Phone number</label>
<div class="alert alert-danger" id="error" style="display: none"></div>
<div class="alert alert-success" id="successAuth" style="display: none"></div>
<input
type="tel"
class="form-control"
name="phone"
placeholder="Enter your phone number"
id="phone"
/>
<div id="cod">
<div class="pt-3" id="recaptcha-container"></div>
<span class="form-text text-danger" id="phoneError"></span>
<button
type="button"
class="btn btn-primary mt-3"
id="sendOTPBtn"
onclick="sendOTP();"
>
Send OTP
</button>
<div class="mb-5 mt-5" id="verificationForm" style="display: none">
<h3>Add verification code</h3>
<div
class="alert alert-success"
id="successOtpAuth"
style="display: none"
></div>
<form>
<input
type="text"
id="verification"
class="form-control"
placeholder="Verification code"
disabled
/>
<button
type="button"
class="btn btn-danger mt-3"
id="verifyBtn"
onclick="verify()"
disabled
>
Verify code
</button>
</form>
</div>
</div>
</div>
<div class="col-12">
<button class="btn btn-primary rounded-pill py-3 px-5" type="submit">
Send Message
</button>
</div>
</div>
</form>
Step4: Add the js code
<script>
var firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "test-a6e4c.firebaseapp.com",
projectId: "test-a6e4c",
storageBucket: "test-a6e4c.appspot.com",
messagingSenderId: "1073995891543",
appId: "1:1073995891543:web:cc9c6f7d58eaec2a35b412",
measurementId: "G-K667NVEMHQ"
};
firebase.initializeApp(firebaseConfig);
</script>
also add jquery and firebase cdn
<script src="https://www.gstatic.com/firebasejs/6.0.2/firebase.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
Step5: Add the below js code
<script type="text/javascript">
window.onload = function() {
render();
};
function render() {
window.recaptchaVerifier = new firebase.auth.RecaptchaVerifier('recaptcha-container');
recaptchaVerifier.render();
}
var countdownInterval;
function startCountdown() {
var countdown = 60;
$("#resendTimer").show();
$("#sendOTPBtn").prop("disabled", true); // Disable the main OTP send button during countdown
$("#sendOTPBtn").addClass("display-nonee"); // Disable the Resend OTP link
countdownInterval = setInterval(function() {
$("#countdown").text(countdown);
countdown--;
if (countdown < 0) {
clearInterval(countdownInterval);
$("#resendTimer").hide();
$("#sendOTPBtn").prop("disabled",
false); // Enable the main OTP send button after countdown ends
$("#sendOTPBtn").removeClass("display-nonee"); // Enable the Resend OTP link
}
}, 1000);
}
function sendOTP() {
var number = $("#phone").val();
firebase.auth().signInWithPhoneNumber(number, window.recaptchaVerifier).then(function(confirmationResult) {
window.confirmationResult = confirmationResult;
coderesult = confirmationResult;
console.log(coderesult);
$("#successAuth").text("Message sent");
$("#successAuth").show();
$("#verificationForm").show();
$("#verification").prop("disabled", false);
$("#verifyBtn").prop("disabled", false);
// Enable the resend timer
$("#sendOTPBtn").prop("disabled", true);
$("#resendTimer").show();
// $("#otpSendNumberHide").hide();
startCountdown();
}).catch(function(error) {
$("#error").text(error.message);
$("#error").show();
});
}
function verify() {
var code = $("#verification").val();
coderesult.confirm(code).then(function(result) {
var user = result.user;
console.log(user);
$("#successOtpAuth").text("Auth is successful");
$("#successOtpAuth").show();
$("#otp-verify").hide();
// Check if the selected payment method is 'cash_on_delivery'
var selectedPaymentMethod = $('input[name="payment_method"]:checked').val();
if (selectedPaymentMethod === 'Cash on delivery') {
// Enable the submit button for COD
$("#submit").prop("disabled", false);
}
$("#phone").show(false);
}).catch(function(error) {
$("#error").text(error.message);
$("#error").show();
});
}
</script>
This function will be responsible for sending the otp to the entered phone number using firebase here we are using the timer too for 1 min means 60 seconds you can coustomize the timer according to your requirement after here ultil the timer will run the send otp button will not be visible after the timer will get finish the send otp button will be visible to send otp again.
Share :